CSS盒子模型精讲
盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(padding)、边框(border)和外边距(margin),CSS 为这四个部分提供了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。
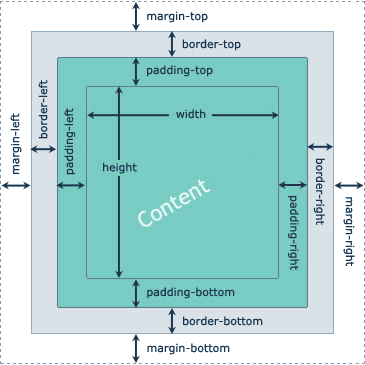
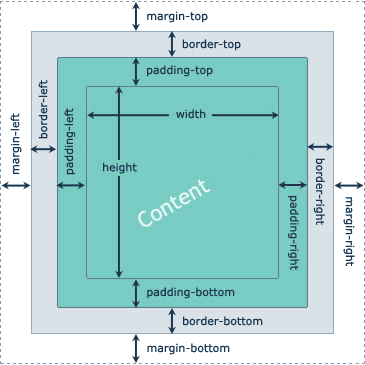
网页中的每个元素都可以看作是如下图所示一个盒子模型:

图:盒子模型
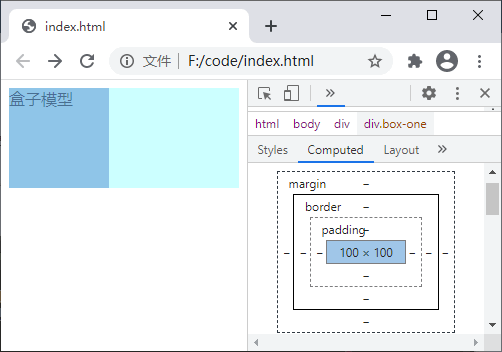
下面通过一段代码演示盒子模型中的内容区:

图:内容区演示
上图中左侧的盒子模型示意图是通过浏览器的调试工具查看的,您可以通过快捷键
示例代码如下:

图:内边距演示

图:边框演示
对于两个相邻的(水平或垂直方向 )且都设置有外边距的盒子,它们之间的距离并不是两者外边距相加的和,而是它们之中较大的那个值。另外,您也可以将外边距的值设置为负值,当外边距的值为负时整个盒子将向反方向移动,当到达一定程度时盒子之间会产生重叠效果。
示例代码如下:

图:边框演示
网页中的每个元素都可以看作是如下图所示一个盒子模型:

图:盒子模型
内容区(content)
内容区是整个盒子模型的中心,其中存放了盒子的主要内容,这些内容可以是文本、图像等资源。内容区有 width、height、overflow 三个属性,其中 width 和 height 属性用来指定盒子内容区域的宽度和高度,当内容信息过多,超出内容区所设置的范围时,则可以使用 overflow 属性设置溢出内容的处理方式,overflow 属性有四个可选值:- hidden:表示隐藏溢出的部分;
- visible:表示显示溢出的部分(溢出的部分将显示在盒子外部);
- scroll:表示为内容区添加一个滚动条,您可以通过滑动这个滚动条来查看内容区的全部内容;
- auto:表示由浏览器决定如何处理溢出部分。
下面通过一段代码演示盒子模型中的内容区:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
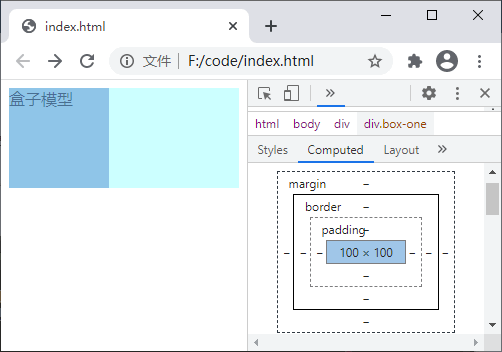
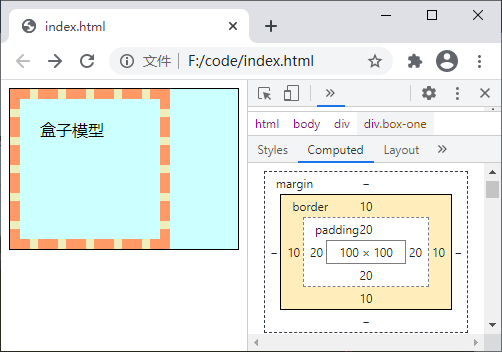
运行结果如下图所示:
图:内容区演示
上图中左侧的盒子模型示意图是通过浏览器的调试工具查看的,您可以通过快捷键
F12 来打开,或者在页面中点击鼠标右键,在弹出的菜单中选择“检查”选项即可。内边距(padding)
内边距是内容区和边框之间的空间,您可以通过 padding-top、padding-right、padding-bottom、padding-left 以及它们的简写属性 padding 来设置内容区各个方向上与边框之间的距离。在为盒子模型设置背景属性时,背景属性可以覆盖到内边距区域。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
padding: 20px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
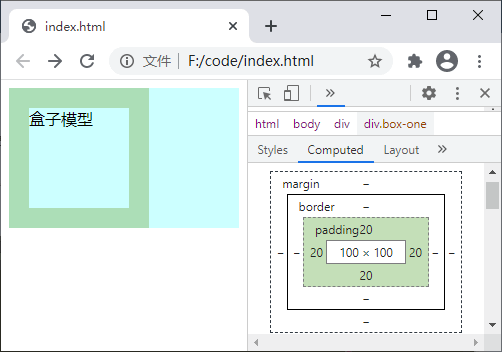
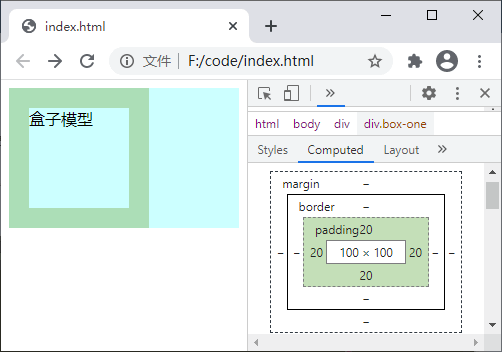
运行结果如下图所示:
图:内边距演示
边框(border)
边框是环绕内容区和内边距的边界,您可以使用 border-style、border-width 和 border-color 以及它们的简写属性 border 来设置边框的样式。其中 border-style 属性为边框中最主要的属性,如果没有设置该属性的话,其它的边框属性也会被忽略。注意:在 IE 浏览器中背景属性不会覆盖到边框区域,但是在其它主流浏览器中,背景属性则可以覆盖到边框区域,当将边框设置为虚线时就可以透过虚线看到后面的背景。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
border: 10px dashed red;
padding: 20px;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
</div>
</body>
</html>
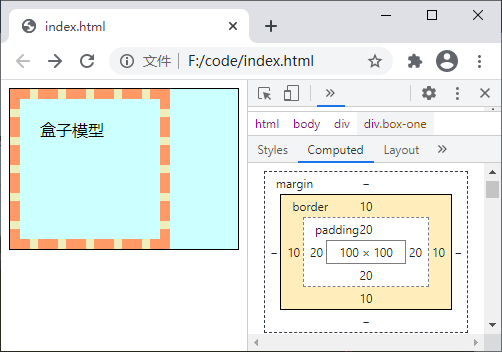
运行结果如下图所示:
图:边框演示
外边距(margin)
外边距位于盒子模型的最外围,是边框之外的空间,通过外边距可以使盒子与盒子之间不会紧凑的连接在一起,是 CSS 布局中的一种重要手段。您可以使用 margin-top、margin-bottom、margin-left、margin-right 以及它们的简写属性 margin 来设置各个方向上外边距的宽度。对于两个相邻的(水平或垂直方向 )且都设置有外边距的盒子,它们之间的距离并不是两者外边距相加的和,而是它们之中较大的那个值。另外,您也可以将外边距的值设置为负值,当外边距的值为负时整个盒子将向反方向移动,当到达一定程度时盒子之间会产生重叠效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background: #CFF;
}
div.box-one {
width: 100px;
height: 100px;
border: 10px dashed red;
padding: 20px;
margin: 15px;
background: #CCC;
}
div.box-two {
width: 50px;
height: 50px;
border: 10px dotted black;
padding: 20px;
margin: 20px;
background: yellow;
}
</style>
</head>
<body>
<div>
<div class="box-one">盒子模型</div>
<div class="box-two"></div>
</div>
</body>
</html>
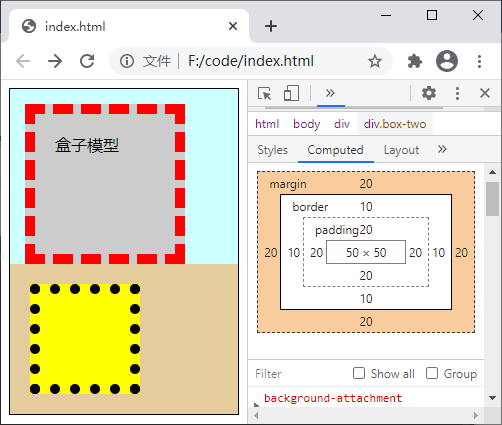
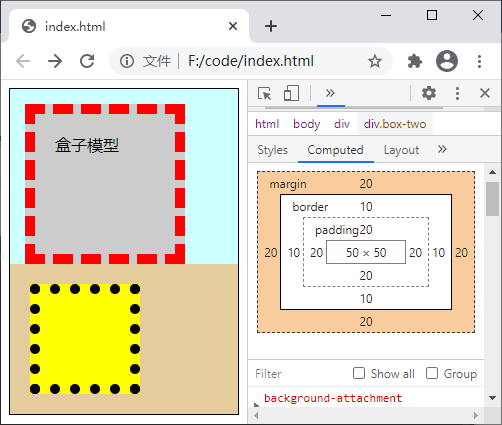
运行结果如下图所示:
图:边框演示
元素的宽度和高度
当您使用 CSS 中的 width 和 height 属性设置元素的宽度和高度时,实际上设置的只是元素内容区域的宽度和高度,元素的实际宽度和高度还取决于一些其它因素:- 总宽度:width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
- 总高度:height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
