首页 > 编程笔记
CSS border属性设置图片边框
在HTML中,可以直接通过 <img> 标记的 border 属性为图片添加边框,border 属性值为边框的粗细,以 px 为单位。
若设置该属性值为"0",则显示没有边框。代码如下:
在 CSS 中,一个边框由以下 3 个属性组成:
读者可以自行尝试不同的风格,选择自己喜爱的线型。另外,还可以通过 border-color 属性定义边框的颜色,通过 border-width 属性定义边框的粗细。
下面举例说明使用 CSS 设置边框的方法:

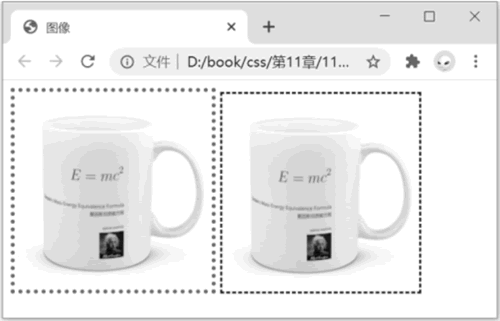
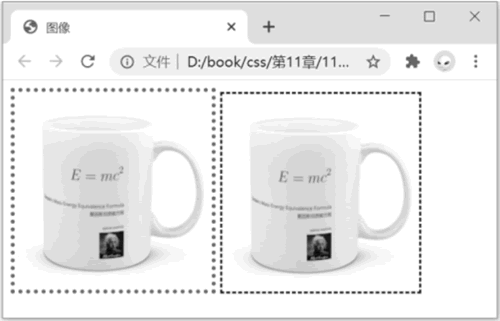
图 1 设置各种图片边框
在使用时,依然是每条边框分别设置粗细、颜色和线型这 3 项。例如,要设置右边框的颜色,相应的属性就是 border-right-color,因此这样的属性共有 4×3=12 个。
这里给出一个演示实例:

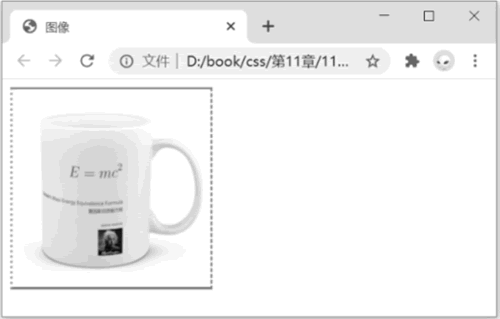
图 2 分别设置4条边框
可以看到图片的 4 条边框被分别设置了不同的风格样式。
这样将 12 个属性依次设置固然是可以的,但是比较烦琐。事实上,在绝大多数情况下,各条边框的样式基本上是相同的,仅有个别样式不一样,这时就可以先进行统一设置,再针对个别的边框进行特殊设置。
例如下面的设置方法:

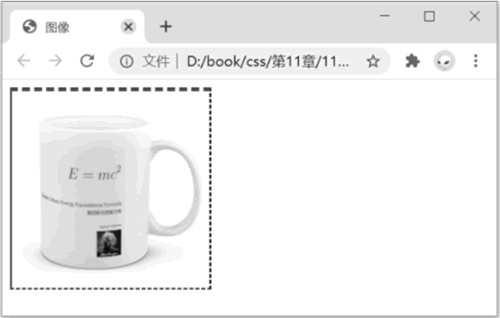
图 3 边框效果
这里先对 4 条边框进行了统一的设置,然后分别对上边框的粗细、右边框的颜色和左边框的线型进行了特殊设置。
在熟练上述方法后,还可以将 border 属性的各个属性值写到同一条语句中,用空格分离,这样可以大大简化 CSS 代码的长度。例如下面的代码:
若设置该属性值为"0",则显示没有边框。代码如下:
<img src="img.jpg" border="0"> <img src="img.jpg" border="2">使用这种方法存在很大的限制,即所有的边框都只能是黑色,而且风格十分单一,都是实线,且只能在边框粗细上做调整。如果希望更换边框的颜色,或者将其换成虚线边框,仅依靠 HTML 是无法实现的。
基本属性
在 CSS 中,可以通过边框属性为图片添加各式各样的边框。border-style 属性用来定义边框的线型,如虚线、实线或点画线等。在 CSS 中,一个边框由以下 3 个属性组成:
- border-width(粗细):可以使用 CSS 中的各种长度单位,最常用的是 px。
- border-color(颜色):可以使用各种合法的颜色。
- border-style(线型):可以在一些预先定义好的线型中选择。
读者可以自行尝试不同的风格,选择自己喜爱的线型。另外,还可以通过 border-color 属性定义边框的颜色,通过 border-width 属性定义边框的粗细。
下面举例说明使用 CSS 设置边框的方法:
<style type="text/css">
.test1{
border-style:dotted; /* 点画线 */
border-color:#996600; /* 边框颜色 */
border-width:4px; /* 边框粗细 */
}
.test2{
border-style:dashed; /* 虚线 */
border-color:blue; /* 边框颜色 */
border-width:2px; /* 边框粗细 */
}
</style>
<body>
<img src="cup.jpg" class="test1">
<img src="cup.jpg" class="test2">
</body>
效果如下图所示:
图 1 设置各种图片边框
为不同的边框分别设置样式
前面讲的设置方法会对一个图片的 4 条边框同时产生作用。如果希望分别为 4 条边框设置不同的样式,在 CSS 中也是可以实现的。只需要分别设置 border-left、border-right、border-top、border-bottom 属性即可,它们依次对应左、右、上、下 4 条边框。在使用时,依然是每条边框分别设置粗细、颜色和线型这 3 项。例如,要设置右边框的颜色,相应的属性就是 border-right-color,因此这样的属性共有 4×3=12 个。
这里给出一个演示实例:
<style>
img{
border-left-style:dotted; /* 左点画线 */
border-left-color:#FF9900; /* 左边框颜色 */
border-left-width:3px; /* 左边框粗细 */
border-right-style:dashed;
border-right-color:#33CC33;
border-right-width:2px;
border-top-style:solid; /* 上实线 */
border-top-color:#CC44FF; /* 上边框颜色 */
border-top-width:2px; /* 上边框粗细 */
border-bottom-style:groove;
border-bottom-color:#66cc66;
border-bottom-width:3px;
}
</style>
<body>
<img src="cup.jpg">
</body>
效果如下图所示:
图 2 分别设置4条边框
可以看到图片的 4 条边框被分别设置了不同的风格样式。
这样将 12 个属性依次设置固然是可以的,但是比较烦琐。事实上,在绝大多数情况下,各条边框的样式基本上是相同的,仅有个别样式不一样,这时就可以先进行统一设置,再针对个别的边框进行特殊设置。
例如下面的设置方法:
img{
border-style:dashed;
border-width:2px;
border-color:red;
border-left-style:solid;
border-top-width:4px;
border-right-color:blue;
}
效果如下图所示:
图 3 边框效果
这里先对 4 条边框进行了统一的设置,然后分别对上边框的粗细、右边框的颜色和左边框的线型进行了特殊设置。
在熟练上述方法后,还可以将 border 属性的各个属性值写到同一条语句中,用空格分离,这样可以大大简化 CSS 代码的长度。例如下面的代码:
img{
border-style:dashed;
border-width:2px;
border-color:red;
}
上面的代码可简化为下面的代码:
img{
border:2px red dashed;
}
这两段代码是完全等价的,但后者写起来要简单得多:把 3 个属性值依次排列,用空格分隔即可。这种方式适用于对边框同时设置属性的情况。