首页 > 编程笔记
CSS设置图片和文字的对齐方式
当图片与文字同时出现在页面上时,图片的对齐方式就显得很重要了。合理地将图片对齐到理想的位置,是使页面整体协调、统一的重要因素。
本节从图片横向对齐和纵向对齐两种情况出发,介绍 CSS 设置图片对齐方式的方法。

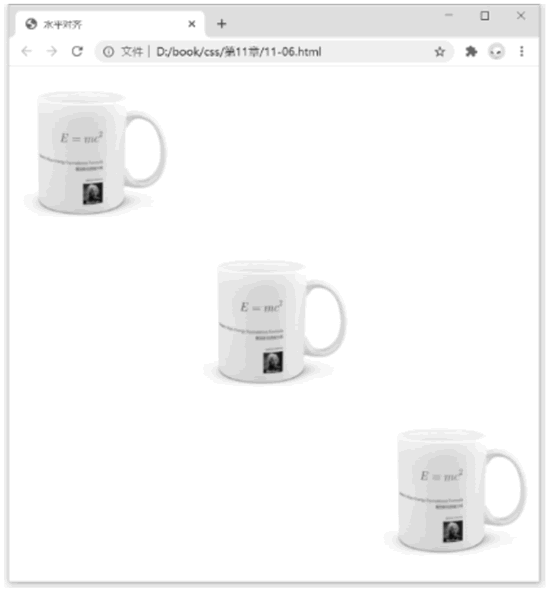
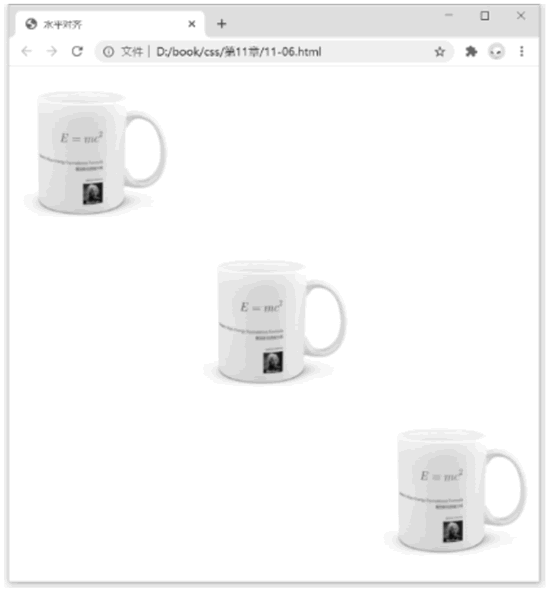
图 1 横向对齐
可以看到图片在段落中分别以左、中、右的方式对齐。如果直接在图片上设置横向对齐方式,则达不到想要的效果,关于这一点读者可以自己试验一下。
对文本段落设置它的 text-align 属性,目的是确定该段落中的内容在水平方向如何对齐。可以看到,它不仅对普通的文本起作用,也对图片起相同的作用。
例如下面这段代码:

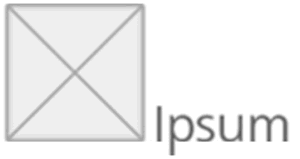
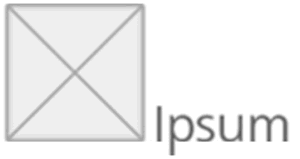
图 2 默认的纵向对齐方式
从图 2 中可能看不出这个方形和旁边的文字是如何对齐的,这时如果在图中画出一条横线,就可以看得很清楚了,如图 3 所示。

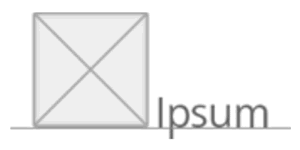
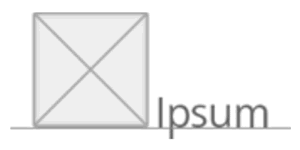
图 3 图片与文字基线对齐
可以看到,大多数英文字母的下端是在同一水平线上的。对于 p、j 等字母,它们的最下端则低于这条水平线。这条水平线被称为“基线”(baseline),同一行中的英文字母都以此为基准进行排列。
由此可以得出结论,在默认情况下,行内的图片的最下端将与同行的文字的基线对齐。
要改变这种对齐方式,需要使用 vertical-align 属性。例如将上面的代码修改为如下形式:

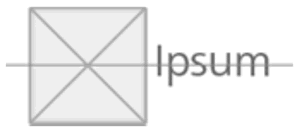
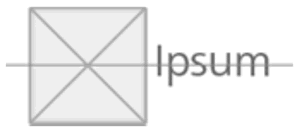
图 4 图片与文字底端对齐
可以看到,如果将 vertical-align 属性设置为 text-bottom,则图片的下端将不再按照默认的方式与基线对齐,而是会与文字的最下端所在的水平线对齐。
此外,还可以将 vertical-align 属性设置为 text-top,此时图片的上端会与文字的最上端所在的水平线对齐,如下图所示:

图 5 图片与文字顶端对齐
此外,经常用到的应该是居中对齐。可以将 vertical-align 属性设置为 middle,以实现居中对齐。这个属性值的严格定义是图像的“竖直中点”与文字的基线加上文字高度的一半所在的水平线对齐,如下图所示:

图 6 图片与文字居中对齐
上面介绍了 4 种对齐方式——基线、文字底端、文字顶端、居中。vertical-align 属性还可以被设置为很多种属性值,这里不再一一介绍。
本节从图片横向对齐和纵向对齐两种情况出发,介绍 CSS 设置图片对齐方式的方法。
横向对齐
图片横向对齐的方法与文字水平对齐的方法基本相同,分为左、中、右 3 种。不同的是图片的横向对齐通常不能直接通过设置图片的 text-align 属性实现,而是要通过设置其父元素的该属性来实现,如下例所示。
<html>
<head>
<title>水平对齐</title>
</head>
<body>
<table width="100%" border="1">
<p style="text-align:left;"><img src="cup.jpg"></p>
<p style="text-align:center;"><img src="cup.jpg"></p>
<p style="text-align:right;"><img src="cup.jpg"></p>
</table>
</body>
</html>
效果如下图所示:
图 1 横向对齐
可以看到图片在段落中分别以左、中、右的方式对齐。如果直接在图片上设置横向对齐方式,则达不到想要的效果,关于这一点读者可以自己试验一下。
对文本段落设置它的 text-align 属性,目的是确定该段落中的内容在水平方向如何对齐。可以看到,它不仅对普通的文本起作用,也对图片起相同的作用。
纵向对齐
图片纵向对齐方式主要体现在图片与文字搭配的情况下,尤其当图片的高度与文字本身不一致时,在 CSS 中同样是通过 vertical-align 属性来实现搭配的。例如下面这段代码:
<p><img src="demo.jpg">lpsum </p>没有进行任何设置时的默认效果如下图所示:

图 2 默认的纵向对齐方式
从图 2 中可能看不出这个方形和旁边的文字是如何对齐的,这时如果在图中画出一条横线,就可以看得很清楚了,如图 3 所示。

图 3 图片与文字基线对齐
可以看到,大多数英文字母的下端是在同一水平线上的。对于 p、j 等字母,它们的最下端则低于这条水平线。这条水平线被称为“基线”(baseline),同一行中的英文字母都以此为基准进行排列。
由此可以得出结论,在默认情况下,行内的图片的最下端将与同行的文字的基线对齐。
要改变这种对齐方式,需要使用 vertical-align 属性。例如将上面的代码修改为如下形式:
<p><img src="demo.jpg" style="vertical-align:text-bottom;">lpsum </p>效果如下图所示:

图 4 图片与文字底端对齐
可以看到,如果将 vertical-align 属性设置为 text-bottom,则图片的下端将不再按照默认的方式与基线对齐,而是会与文字的最下端所在的水平线对齐。
此外,还可以将 vertical-align 属性设置为 text-top,此时图片的上端会与文字的最上端所在的水平线对齐,如下图所示:

图 5 图片与文字顶端对齐
此外,经常用到的应该是居中对齐。可以将 vertical-align 属性设置为 middle,以实现居中对齐。这个属性值的严格定义是图像的“竖直中点”与文字的基线加上文字高度的一半所在的水平线对齐,如下图所示:

图 6 图片与文字居中对齐
上面介绍了 4 种对齐方式——基线、文字底端、文字顶端、居中。vertical-align 属性还可以被设置为很多种属性值,这里不再一一介绍。
