首页 > 编程笔记
CSS margin属性(设置外边距)
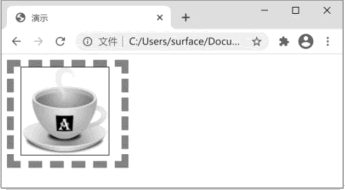
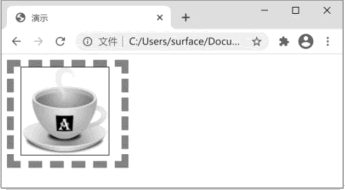
在 CSS 中,外边距指的是元素与元素之间的距离。观察图 1,可以看到边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器窗口的边框。

图 1 边框没有紧贴着浏览器窗口
这是因为 body 本身也是一个盒子,在默认情况下,body 会有一个若干像素的外边距,具体数值因各个浏览器而不尽相同。因此在 body 中的其他盒子就不会紧贴着浏览器窗口的边框了。
为了验证这一点,可以给 body 这个盒子也加一个边框,代码如下:

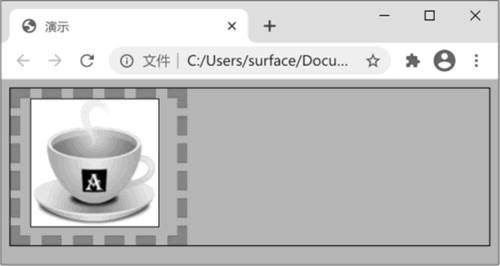
图 2 外边距的效果
可以看到,细黑线外面的部分就是 body 的外边距。
注意,body 是一个特殊的盒子,它的背景色会延伸到外边距的部分,而其他盒子的背景色仅会覆盖“内边距+内容”部分(在 IE 浏览器中),或者“边框+内边距+内容”部分(在 Chrome 浏览器中)。
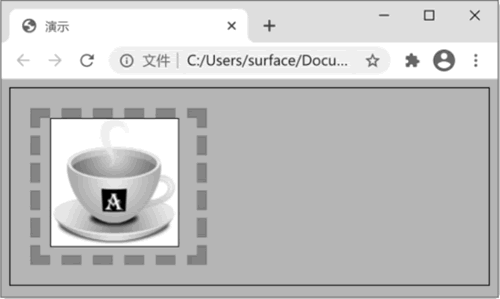
下面再给 div 盒子的外边距增加 20px,效果如图下所示。

图 3 外边距的范围
可以看到,div 盒子的粗边框与 body 的细边框之间即外边距的范围。右侧的距离很大,这是因为目前 body 这个盒子的宽度不是由其内部的内容所决定的,而是由浏览器窗口决定的。
外边距属性值的设置方法与内边距一样,也可以设置为不同的属性值来代表相应的含义,这里就不再赘述了。
直观来讲,外边距用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么内容就是画本身,内边距就是画与画框之间的留白,边框就是画框,而外边距就是画与画之间的距离。

图 1 边框没有紧贴着浏览器窗口
这是因为 body 本身也是一个盒子,在默认情况下,body 会有一个若干像素的外边距,具体数值因各个浏览器而不尽相同。因此在 body 中的其他盒子就不会紧贴着浏览器窗口的边框了。
为了验证这一点,可以给 body 这个盒子也加一个边框,代码如下:
body{
border:1px black solid;
background:#cc0;
}
当 body 设置了边框和背景色以后,效果如下图所示。
图 2 外边距的效果
可以看到,细黑线外面的部分就是 body 的外边距。
注意,body 是一个特殊的盒子,它的背景色会延伸到外边距的部分,而其他盒子的背景色仅会覆盖“内边距+内容”部分(在 IE 浏览器中),或者“边框+内边距+内容”部分(在 Chrome 浏览器中)。
下面再给 div 盒子的外边距增加 20px,效果如图下所示。

图 3 外边距的范围
可以看到,div 盒子的粗边框与 body 的细边框之间即外边距的范围。右侧的距离很大,这是因为目前 body 这个盒子的宽度不是由其内部的内容所决定的,而是由浏览器窗口决定的。
外边距属性值的设置方法与内边距一样,也可以设置为不同的属性值来代表相应的含义,这里就不再赘述了。
直观来讲,外边距用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么内容就是画本身,内边距就是画与画框之间的留白,边框就是画框,而外边距就是画与画之间的距离。
