首页 > 编程笔记
CSS padding属性(设置内边距)
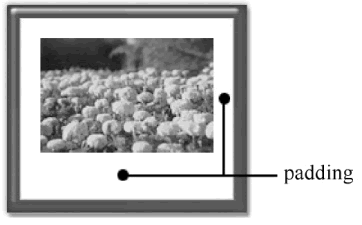
在 CSS 中,内边距又被称为“padding”,用于控制内容与边框之间的距离,如图 1 所示,边框和内容之间的空白区域就是 padding。

图 1 padding示意图
和前面介绍的边框类似,内边距属性可以设置 1、2、3 或 4 个属性值,分别如下:
如果需要专门设置某一个方向的内边距,则可以使用 padding-left、padding-right、padding-top 或者 padding-bottom 来设置。
例如下面这段代码:

当给一个盒子设置了背景图片后,默认情况下背景图片覆盖的范围是内边距和内容所组成的范围,且其会以内边距的左上角为基准点进行平铺。

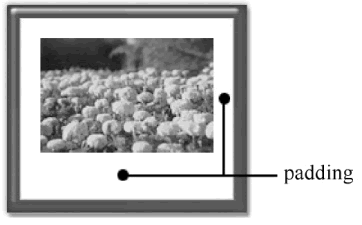
图 1 padding示意图
和前面介绍的边框类似,内边距属性可以设置 1、2、3 或 4 个属性值,分别如下:
- 设置 1 个属性值时,表示上、下、左、右 4 个内边距均为该属性值;
- 设置 2 个属性值时,前者为上、下内边距的属性值,后者为左、右内边距的属性值;
- 设置 3 个属性值时,第 1 个为上内边距的属性值,第 2 个为左、右内边距的属性值,第 3 个为下内边距的属性值;
- 设置 4 个属性值时,按照顺时针方向,依次为上、右、下、左内边距的属性值。
如果需要专门设置某一个方向的内边距,则可以使用 padding-left、padding-right、padding-top 或者 padding-bottom 来设置。
例如下面这段代码:
<style type="text/css">
#box{
width:128px;
height:128px;
padding:20px 10px; /*上 右 下与左*/
padding-left:10px;
border:10px gray dashed;
}
#box img{
border:1px blue solid;
}
</style>
<body>
<div id="box"><img src="cup.gif"></img></div>
</body>
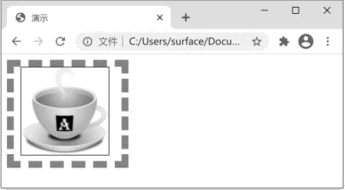
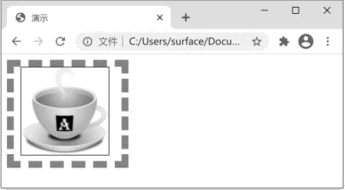
结果是上侧的内边距为 0,右侧的内边距为 20px,下侧和左侧的内边距为 10px,如下图所示:
当给一个盒子设置了背景图片后,默认情况下背景图片覆盖的范围是内边距和内容所组成的范围,且其会以内边距的左上角为基准点进行平铺。
