首页 > 编程笔记
HTML <h1>-<h6>标签:设置标题
在 HTML 中,文本除了以段落的形式显示,还可以作为标题出现。从结构来说,通常一篇文档就是由若干不同级别的标题和正文组成的,这一点和使用 Word 软件写文档很类似。
在 HTML 中,设置了 6 个标题标签,<h1>、<h2>、...、<h6>,分别用于显示不同级别的标题。例如 <h1> 标记表示 1 级标题,<h2>标记表示2级标题,<h6>标记表示 6 级标题。数字越小,级别越高,文字字号也相应越大。
举个简单的例子:
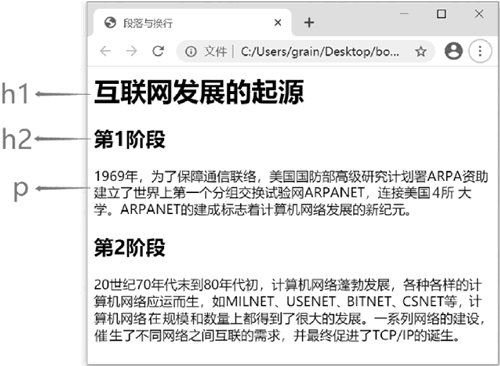
<html> <head> <title>段落与换行</title> </head> <body> <h1>互联网发展的起源</h1> <h2>第1阶段</h2> <p>1969 年,1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国4所大学。ARPANET的建成标志着计算机网络发展的新纪元。</p> <h2>第2阶段</h2> <p>20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENET、BITNET、CSNET等,计算机网络在规模和数量上都得到了很大的发展。一系列网络的建设,催生了不同网络之间互联的需求,并最终促进了TCP/IP的诞生。</p> </body> </html> 可以看到,代码中第一行有一个段落改为了一个 1 级标题,又增加了两个 2 级标题,这时效果如下图所示。

图 HTML <h1>-<h6>标签
在 HTML 中,设置了 6 个标题标签,<h1>、<h2>、...、<h6>,分别用于显示不同级别的标题。例如 <h1> 标记表示 1 级标题,<h2>标记表示2级标题,<h6>标记表示 6 级标题。数字越小,级别越高,文字字号也相应越大。
举个简单的例子:
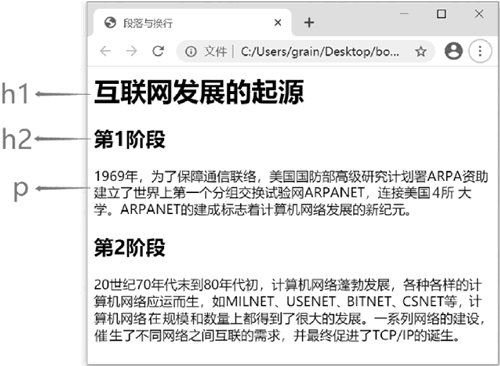
<html> <head> <title>段落与换行</title> </head> <body> <h1>互联网发展的起源</h1> <h2>第1阶段</h2> <p>1969 年,1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国4所大学。ARPANET的建成标志着计算机网络发展的新纪元。</p> <h2>第2阶段</h2> <p>20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENET、BITNET、CSNET等,计算机网络在规模和数量上都得到了很大的发展。一系列网络的建设,催生了不同网络之间互联的需求,并最终促进了TCP/IP的诞生。</p> </body> </html> 可以看到,代码中第一行有一个段落改为了一个 1 级标题,又增加了两个 2 级标题,这时效果如下图所示。

图 HTML <h1>-<h6>标签
