首页 > 编程笔记
CSS float属性实现文字环绕效果(小白必读)
文字环绕的方式在实际页面中应用的非常广泛,如果再配合内容、背景等的设置,便可以实现各种绚丽的效果。
在 CSS 中,主要是通过给图片设置 float 属性来实现文字环绕的,如下例所示:
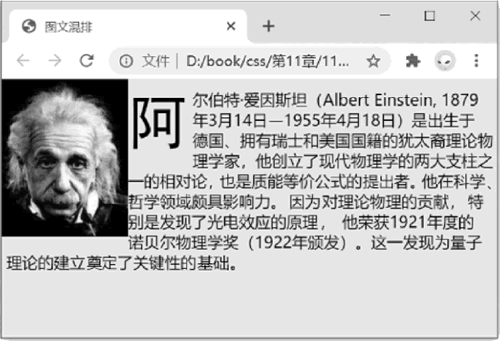
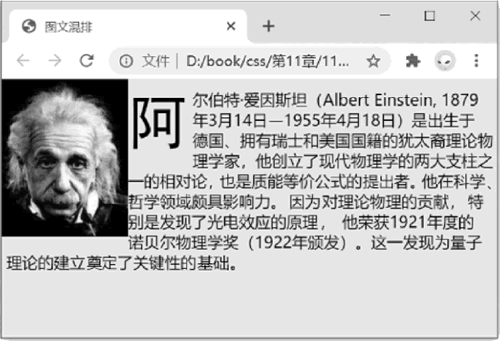
可以看到,图片环绕与首字放大的设置方式几乎是完全相同的,只不过对象分别是图片和文字,效果如下图所示。

图 1 文字环绕效果
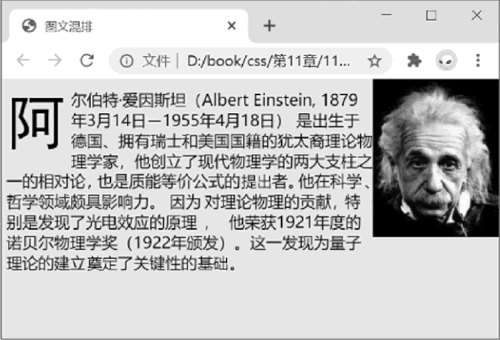
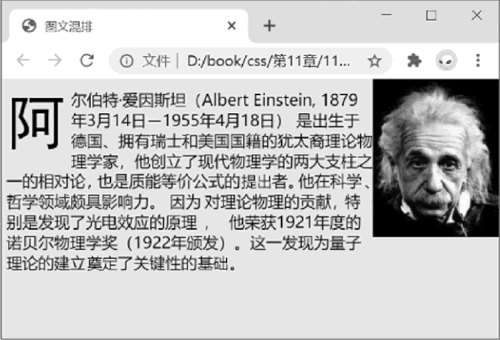
如果对 img 设置 float 属性为 left,则图片将会移动至页面右侧,从而实现文字在左边环绕,如下图所示。

图 2 修改后的文字环绕效果
可以看到,这样的排版方式确实非常灵活,可以给设计师很大的创作空间。
在 CSS 中,主要是通过给图片设置 float 属性来实现文字环绕的,如下例所示:
<html>
<head>
<title>图文混排</title>
<style type="text/css">
body{
background-color:#EAECDF; /* 页面背景颜色 */
margin:0px;
padding:0px;
}
img{
float:right; /* 文字环绕图片 */
}
p{
color:#000000; /* 文字颜色 */
margin:0px;
padding-top:10px;
padding-left:5px;
padding-right:5px;
}
p::first-letter{
float:left; /* 首字放大 */
font-size:60px;
font-family:黑体;
margin:0px;
padding-right:5px;
}
</style>
</head>
<body>
<img src="einstein.jpg" border="0">
<p>阿尔伯特·爱因斯坦(Albert Einstein, 1879年3月14日-1955年4月18日)是出生于
德国、拥有瑞士和美国国籍的犹太裔理论物理学家,他创立了现代物理学的两大支柱之一的相对论,也
是质能等价公式的提出者。他在科学、哲学领域颇具影响力。因为对理论物理的贡献,特别是发现了光
电效应的原理,他荣获1921年度的诺贝尔物理学奖(1922年颁发)。这一发现为量子理论的建立奠定
了关键性的基础。</p>
</body>
</html>
在上面的实例中,我们对图片使用了 float:right,使它位于页面左侧,文字对它环绕排版。此外,也对第一个“阿”字运用了 float:left,使文字环绕图片,还运用了首字放大的方法。可以看到,图片环绕与首字放大的设置方式几乎是完全相同的,只不过对象分别是图片和文字,效果如下图所示。

图 1 文字环绕效果
如果对 img 设置 float 属性为 left,则图片将会移动至页面右侧,从而实现文字在左边环绕,如下图所示。

图 2 修改后的文字环绕效果
可以看到,这样的排版方式确实非常灵活,可以给设计师很大的创作空间。
